Balancing UI + UX
When you think about successful modern websites, two things should come to mind: User Interface (UI) and User Experience (UX). While these two concepts are vastly different, people often use them interchangeably.
So what are the key differences?
According to the Interaction Design Foundation , User Interface (UI) design focuses on the look or style of a digital asset. User Experience (UX) design is the process that designers use to make digital assets meaningful, relevant, and intuitive to users.
User Interface is unique to your brand
When it comes to UI, a well-thought-out website should use colors, patterns, and elements that connect with the overall feel of a brand.
UI also takes into consideration how users will respond to certain patterns and colors. Do certain colors drive action? Are certain elements overwhelming and make the site look too busy? Do certain colors make the text hard to read? These are all questions a good web designer should ask themselves when thinking about UI.
But UI isn’t just about colors and shapes. Animations, subtle interactions, and how text flows within a website are all part of good UI. They also help elevate certain sections and text, bringing more life to a website. Things like fading in elements or using colorful hover states can be vital to how long a user stays on a website.
When it comes to copy, UI should be mindful of text length. Questions to ask:
- How long are the paragraphs?
- At what point does a user’s eyes get tired after reading?
- How does one section flow into another?
- Do the pages of a site appear seamless and cohesive?
At the end of the day, a website with a good UI should be custom to a brand. It should be unique enough to the brand that competing sites should not be able to duplicate it.
User Experience is more universal
UX is all about the user journey and interaction within a website. CareerFoundry does a good job listing out key questions every UX designer should ask themselves:
- Is the website logical, self-explanatory, and easy to use?
- Does the product or service solve an existing user problem?
- Is it accessible to different categories of users?
- Is the product or service desirable?
- Does it create a positive experience that the user would happily repeat?
Good UX design takes into consideration a user’s journey from the time they land on the homepage until they make a desired action like purchasing a product or submitting a form. Users like simplicity and want cohesion throughout a website. Understanding the user’s journey helps UX designers make conscious decisions that allow a website to feel more personal and natural to them.
It’s not uncommon to see similar UX between competing sites. Customers with similar needs come to expect a certain UX if they visit similar websites. When a site doesn’t function as expected, customers may take their business to a site that’s more comfortable for them. In turn, when one site has a better experience than another, it can persuade a user’s purchasing decision. While UI aims to be unique, UX aims to be familiar.
The EPIC approach
At EPIC Creative, we rely on a well-established process to create meaningful UI and UX experiences for our clients. This process follows the steps defined by the Interaction Design Foundation:
- Empathize + Define: From the get-go, we conduct internal research on our clients, understanding who they are and what they need. We put ourselves into the shoes of our clients’ customers, to narrow down critical issues and create personas that aid us in understanding each user’s wants and needs. This keeps us emotionally attached, ensuring that our design is human-centered and relatable to the client’s audience.
-
Ideate: Our ideation process starts with UX and the development of a sitemap, laying out the skeletal structure of the new website. Based on our understanding of the client’s users, we determine how page structure and internal linking can help the users get the information they need and reach their end goal.

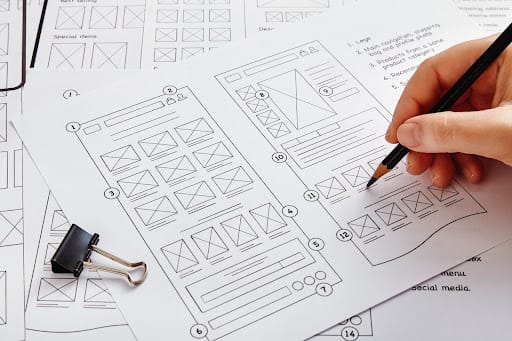
- Prototype: Prototyping is where the UI process really gets underway. Once the sitemap is approved by the client, we create a low-fidelity wireframe, utilizing boxes to visualize how content will be laid out on a page. From there we move to high-fidelity wireframes where color, images, and graphics are added to make the designs come to life.
- Develop + Test: Once designs are approved, our developers make the client’s website a reality. Talking about UX is one thing and experiencing it in real time is another. During the testing phase, we conduct internal and client quality assurance, making sure all our t’s are crossed and i’s are dotted before launching the final product.
Things to Consider
All of the above is merely the high-level process for incorporating good UX and UI into a website. Below are some of the considerations EPIC web designers keep in mind along the way:
- UX and UI are two separate processes
- The user journey begins with the homepage
- Revisit the client’s original goals and objectives during each step of the process
- Strive for simplicity and consistency
- Uphold current accessibility standards
- Define clear navigation paths
- A client’s website should feel custom to them
How can EPIC help you with UI/UX strategy + design?
UX and UI are a critical part of the web design process here at EPIC. Working with you to understand your goals and your customers’ needs will allow us to elevate your website and better express your brand. Contact our web team to learn more about how we can help.
Recommended